Story

Make believers of your brand
Make believers
We’re an award-winning integrated creative agency.
For strategies that take you by surprise. But feel right. Ideas you don’t expect. But love. Giving customers reasons to believe. And turning belief into results.
After all, who wants customers when you can have brand believers?
Our work
See what we can do




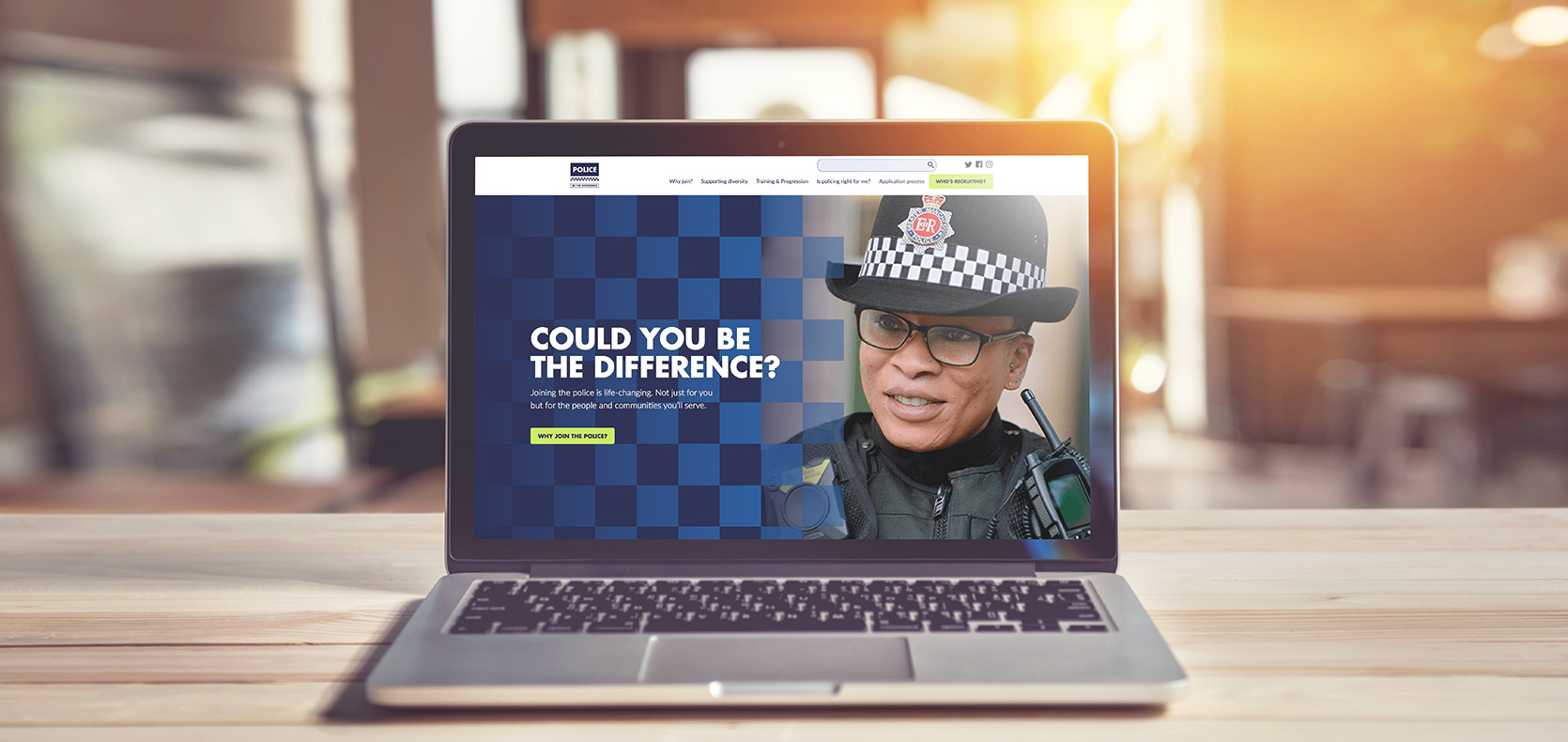
Home Office – Police
Building, designing and writing the website that will recruit 20,000 new police officers.
See moreLatest news
See all of our news
July 13, 2023
Story brew up fresh campaign for iconic Macmillan Coffee Morning Macmillan Cancer Support is launching a new through-the-line campaign for Macmillan Coffee Morning to encourage a wider, more diverse audience to participate in the fund-raising event on 29th September.




